2019. 11. 24. 10:59ㆍ웹/CSS
블록(Block), 인라인(Inline)
블록 요소
-
DIV, H1, P 등
-
사용 가능한 최대 가로 너비를 사용
-
크기 지정 가능
-
(width: 100%; height: 0; 으로 시작하도록 동작)
-
수직으로 쌓임
-
margin, padding 위, 아래, 좌, 우 사용 가능
-
레이아웃을 위한 용도로 사용
-
default 속성 : display: block;
인라인 요소
-
SPAN, IMG 등
-
필요한 너비 만큼만 사용(자신에게 포함된 내용 만큼만 가로 너비로 사용)
-
크기 지정 할 수 없다.
-
(width:0;height:0; 으로 시작하도록 동작, 내용에 의해 너비/높이 만큼 지정)
-
수평으로 쌓임
-
margin, padding 위, 아래 사용 불가능
-
텍스트를 작업하는 용도로 사용
-
default 속성 : display: inline;
※ 요소의 속성 변경
-
인라인 요소가 블럭요소로 사용하기 위해서는 display: block; 사용
-
블럭요소가 인라인 요소로 사용하기 위해서는 display: inline; 사용
※ 브라우저는 기본적으로 width: auto; height: auto; 로 시작하지만 블럭요소와 인라인 요소는 다르게 동작
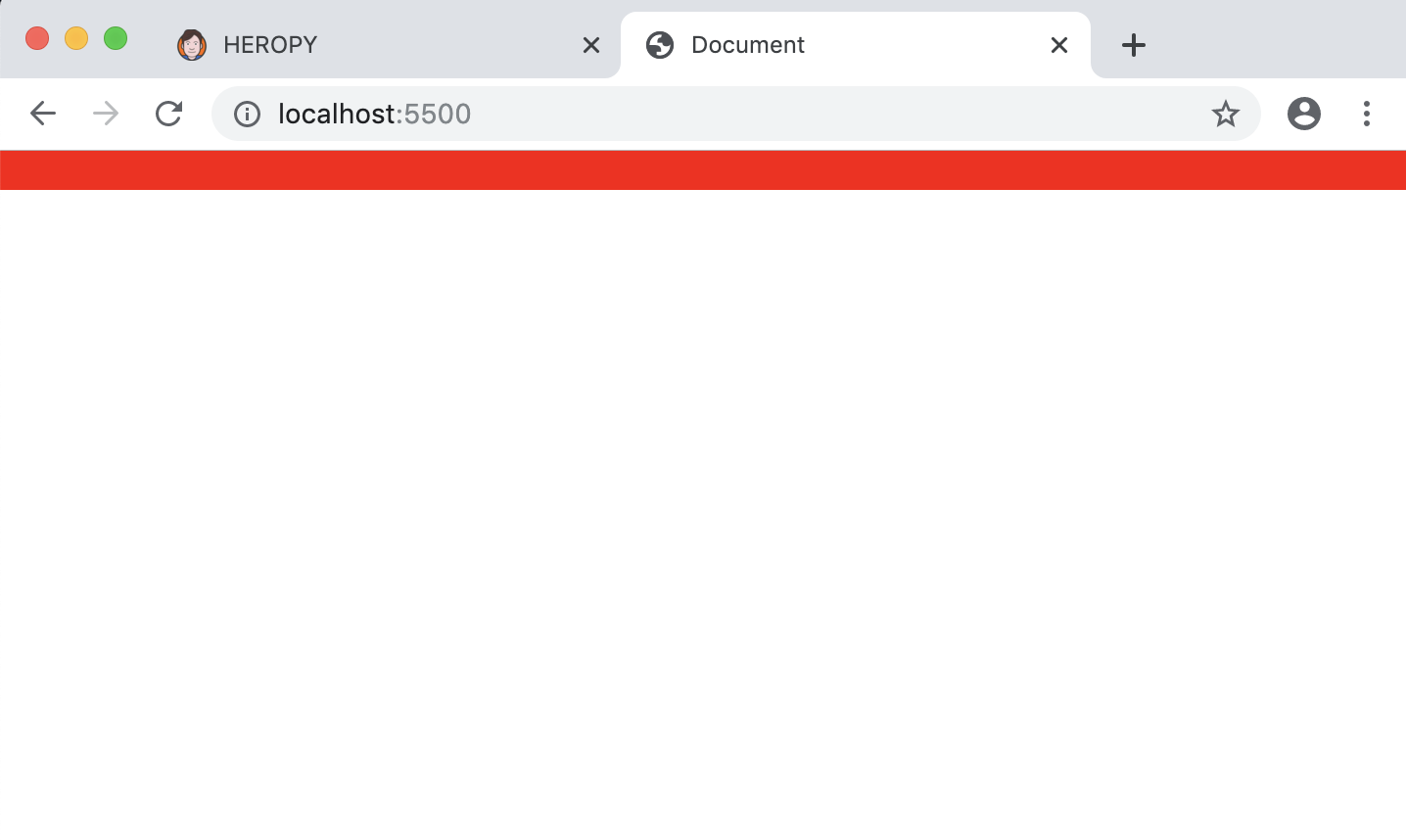
예제) 블럭요소 너비 테스트
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div></div>
</body>
</html>
<!-- main.css -->
body {
margin: 0;
padding: 0;
}
div {
height: 20px;
background: red;
}
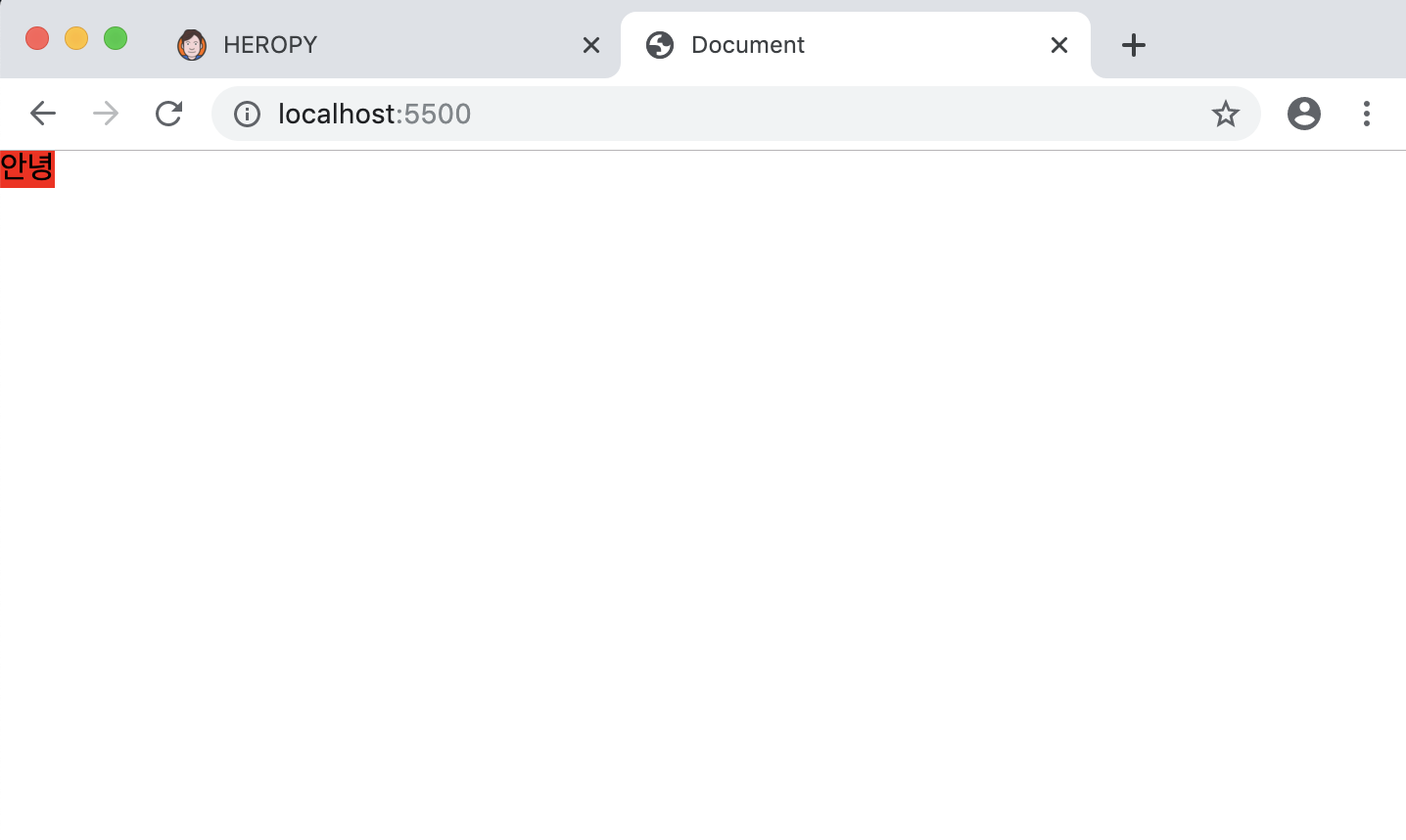
예제) 인라인 요소 너비 테스트
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<span>안녕</span>
</body>
</html>
<!-- main.css -->
body {
margin: 0;
padding: 0;
}
span {
background : red;
height: 20px;
}

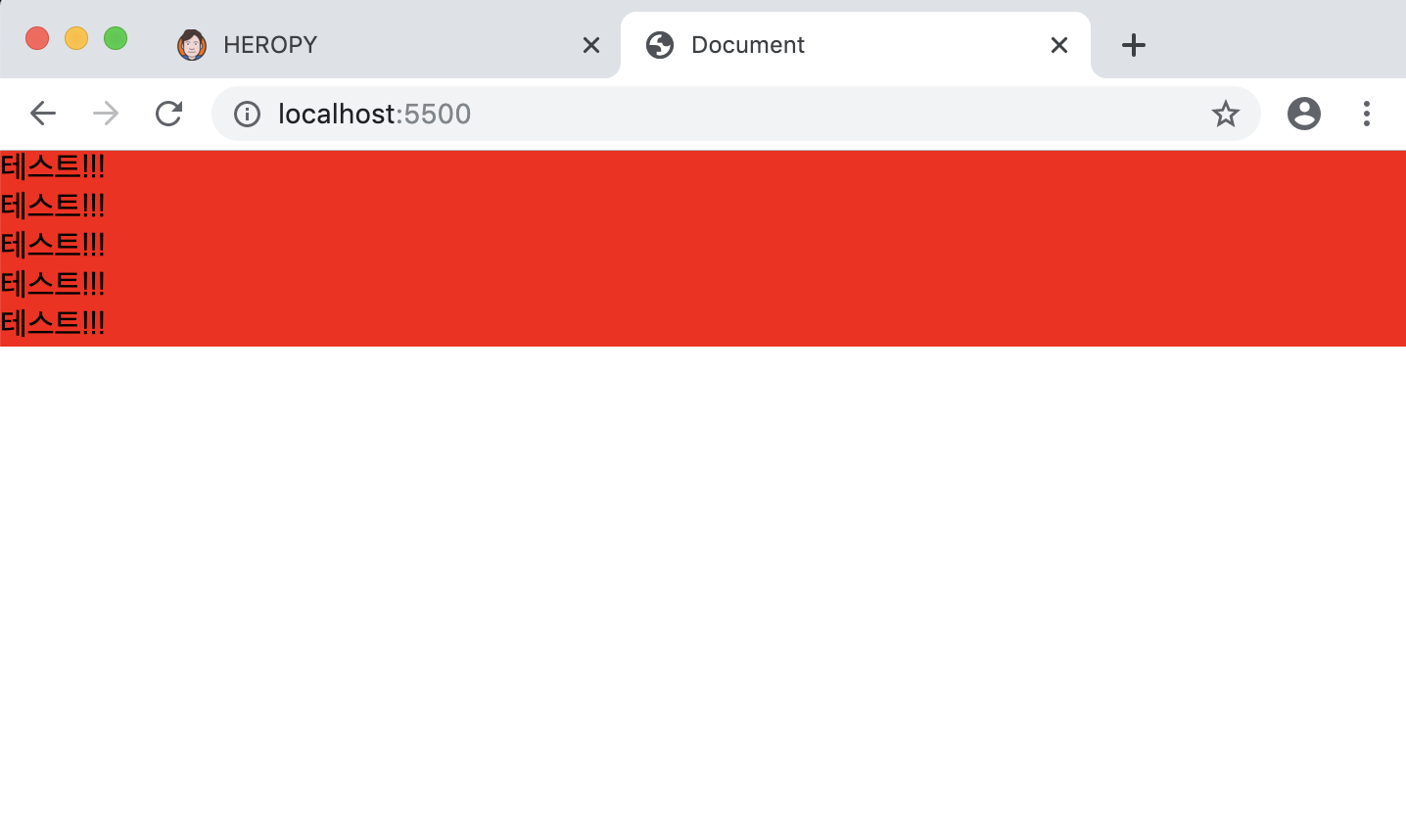
예제) 블럭요소 수직으로 쌓임 테스트
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div>테스트!!!</div>
<div>테스트!!!</div>
<div>테스트!!!</div>
<div>테스트!!!</div>
<div>테스트!!!</div>
</body>
</html>
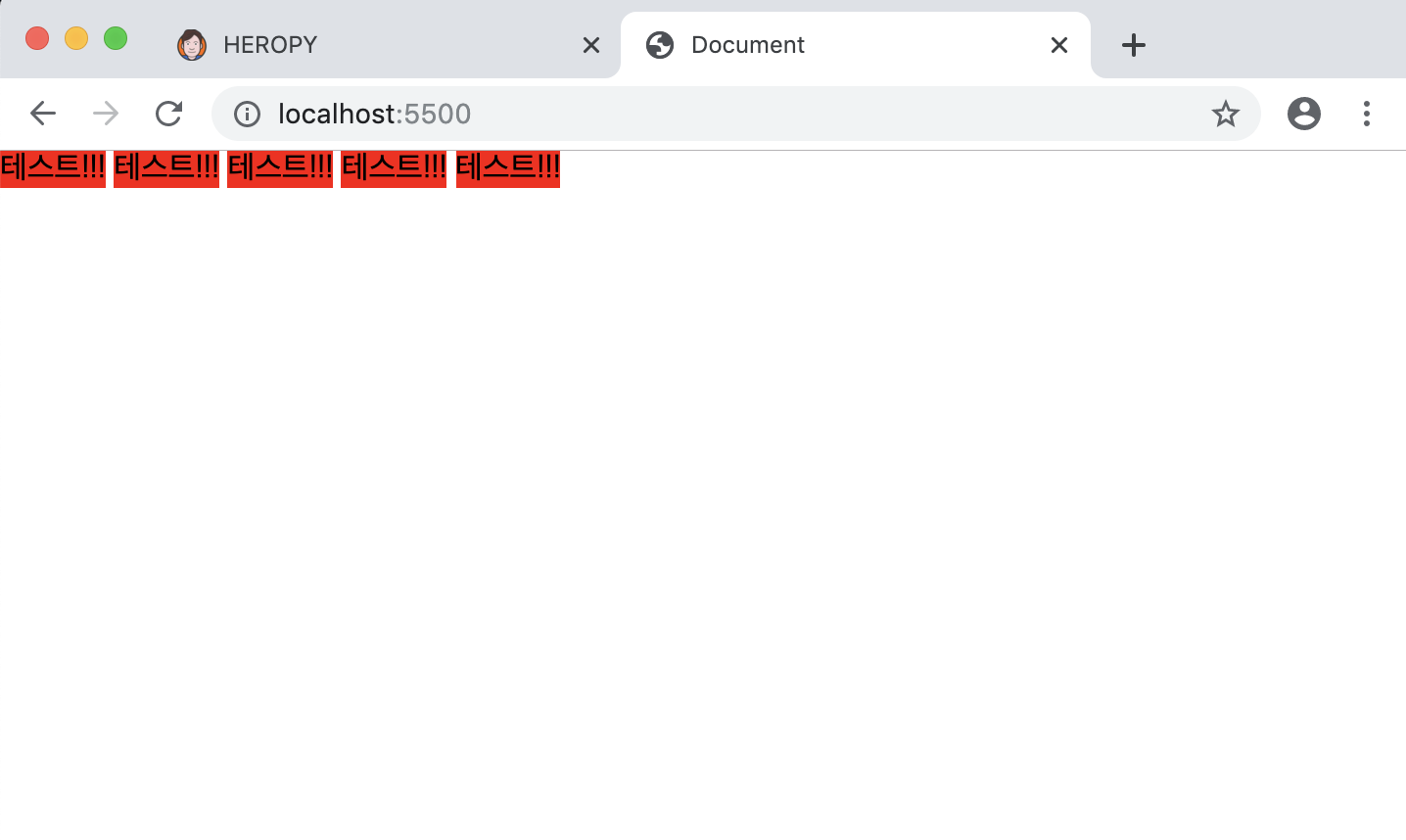
예제) 인라인 요소 수평으로 쌓음 테스트 - 띄어쓰기 적용됨
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<span>테스트!!!</span>
<span>테스트!!!</span>
<span>테스트!!!</span>
<span>테스트!!!</span>
<span>테스트!!!</span>
</body>
</html>
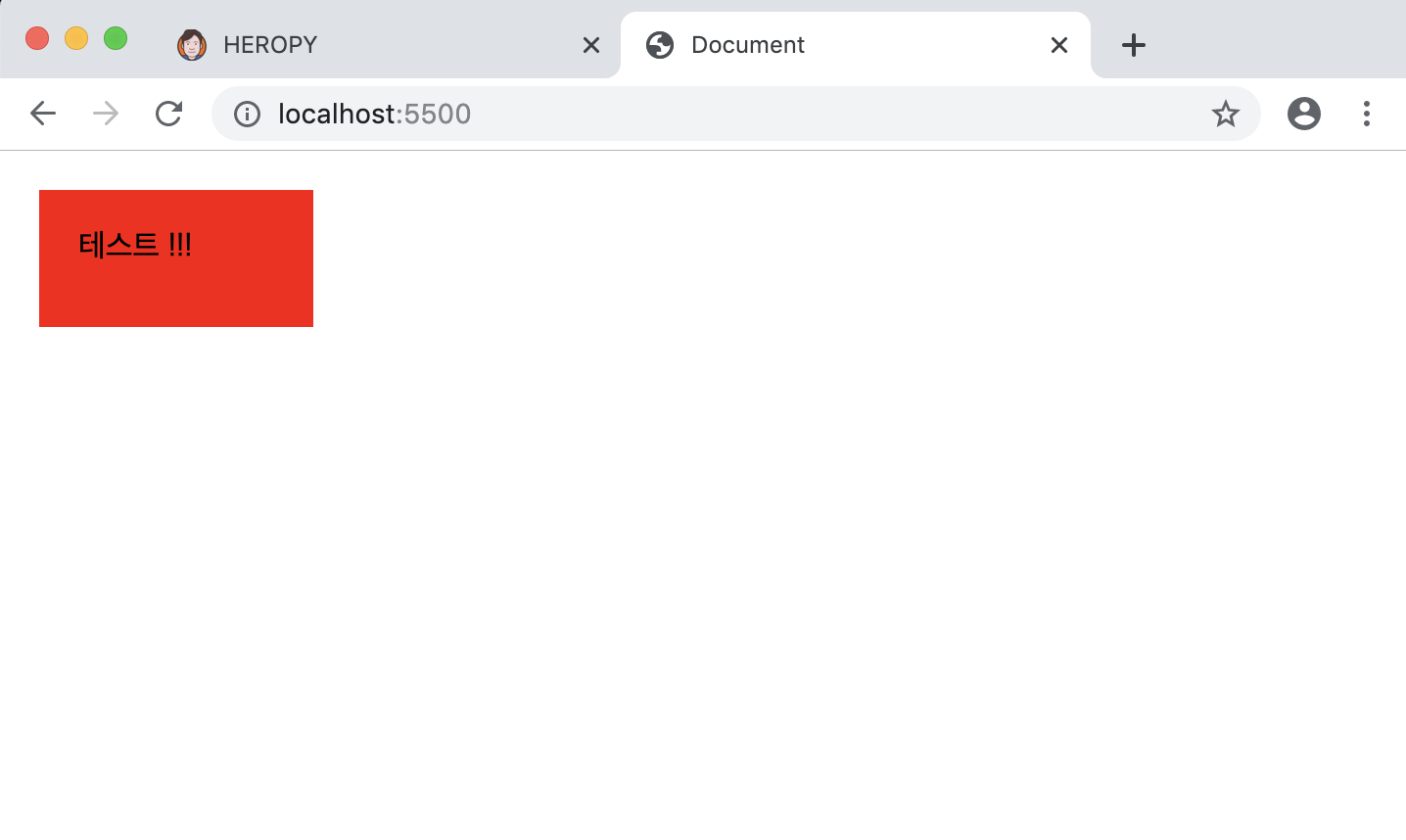
예제) 블럭요소 margin, padding 테스트
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div>테스트 !!!</div>
</body>
</html>
<!-- main.css -->
body {
margin: 0;
padding: 0;
}
div {
height: 30px;
width: 100px;
margin: 20px;
padding: 20px;
background: red;
}
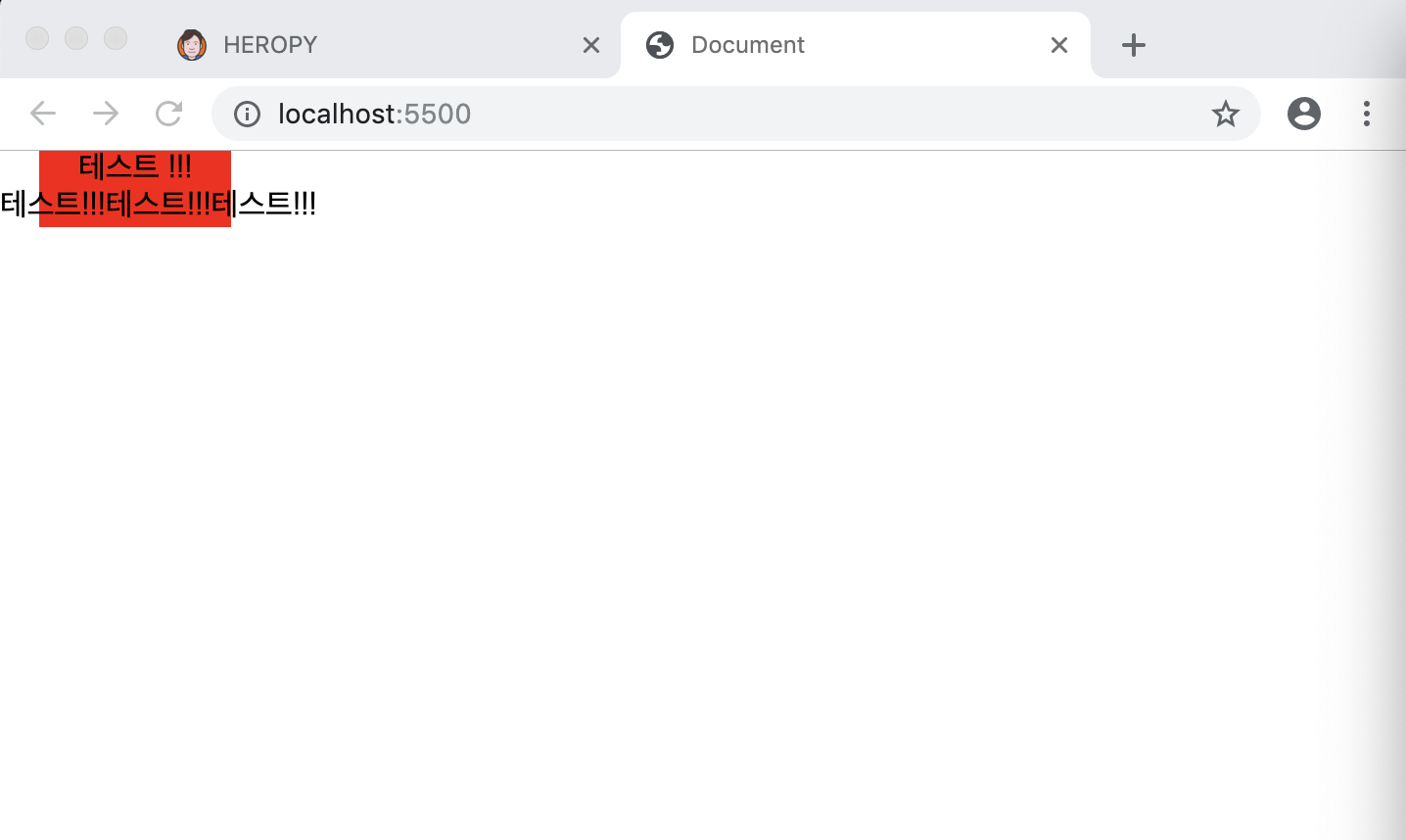
예제) 인라인 요소 maring, padding 테스트
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<span>테스트 !!!</span>
<div>테스트!!!테스트!!!테스트!!!</div>
</body>
</html>
<!-- main.css -->
body {
margin: 0;
padding: 0;
}
span {
height: 20px;
width: 100px;
margin: 20px;
padding: 20px;
background: red;
}

출처 : heropy.org
'웹 > CSS' 카테고리의 다른 글
| CSS - 가상클래스 선택자 - first-child, last-child, nth-child (0) | 2019.12.11 |
|---|---|
| CSS - 가상클래스 선택자(Pseudo-Classes Selectors) - hover, active, focus (0) | 2019.12.11 |
| CSS - 복합 선택자(Combinator) (0) | 2019.12.11 |
| CSS - 기본 선택자 (0) | 2019.11.24 |
| CSS - 선언 방식 (0) | 2019.11.24 |