2020. 7. 7. 13:29ㆍ웹/Webpack
Webpack 개념
-
Webpack은 프로젝트의 구조를 분석하고 자바스크립트 모듈을 비롯한 관련 리소스들을 찾은 다음 이를 브라우저에서 이용할 수 있도록 하나의 파일로 합쳐주는 모듈 번들러(Module Bundler)
-
Module로 연결된 여러개의 자바스크립트 파일을 하나로 합쳐주는 역할(Bundle)
등장 배경
-
예전에는 웹페이지에서 페이지를 보여주기 위한 수많은 JS 파일을 서버로 요청
-
파일이 여러개로 분할 되어 있으면 변수 스코프를 생각해서 개발 필요
-
브라우저가 이해할 수 있는 코드로 변환 작업 필요
Webpack 의 장점
-
코드 합축 및 최적화
-
브라우저가 이해할 수 있는 코드로 변환 작업(Babel 을 통한 코드 변환 작업)
-
모듈 단위 개발 가능
-
스코프에 신경 쓰지 않고 개발
-
가독성과 유지 보수 효율
-
라이브러리 종속 순서를 신경 쓰지 않아도 됨
※ 웹팩이 등장하기 전 모듈 사용 방식
예제)
-
필요한 js 파일을 로딩하여 사용
-
전역 스코프(window 객체)가 오염될 수 있는 문제 발생
-
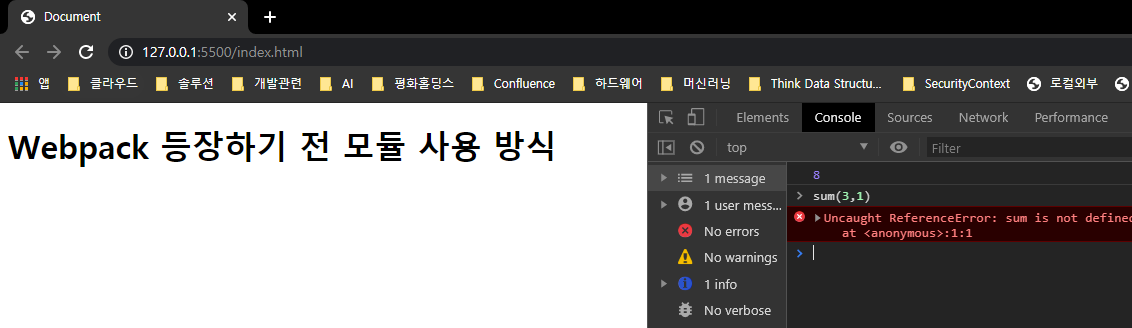
sum 이라는 함수는 math 모듈안에서만 유효한 것이 아니라 어플리케이션이 돌아가는 어느곳에서나 접근 가능
-
전역 스코프가 오염되게 되면 어플리케이션이 예측할수 없는 에러 유발
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Webpack 등장하기 전 모듈 사용 방식</h1>
<script src="./math.js"></script>
<script src="./index.js"></script>
</body>
</html>
index.js
console.log(sum(3, 5));
math.js
function sum(a, b) {
return a + b;
}
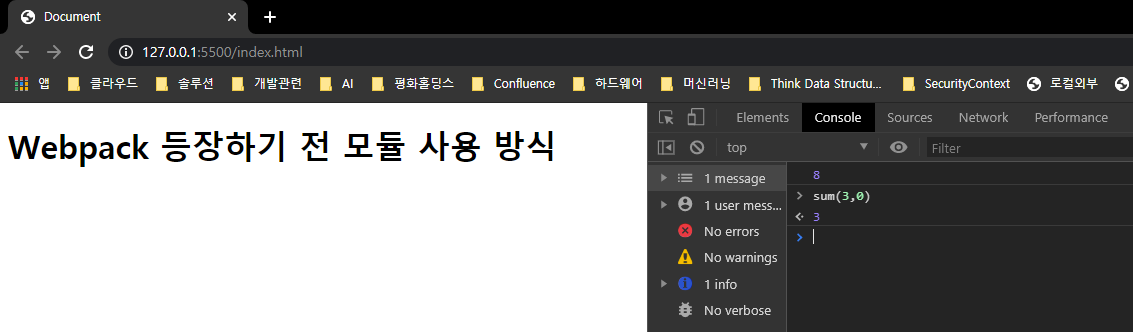
실행결과

예제) IIFE 방식
-
함수안의 독립적인 스코프 생성
-
함수 외부에서 접근 불가
-
전역 스코프 오염 방지
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Webpack 등장하기 전 모듈 사용 방식</h1>
<script src="./math.js"></script>
<script src="./index.js"></script>
</body>
</html>
index.js
console.log(math.sum(3, 5));
math.js
var math = {};
(function () {
function sum(a, b) {
return a + b;
}
math.sum = sum;
})()
실행결과

참고
http://jeonghwan-kim.github.io/js/2017/05/15/webpack.html
'웹 > Webpack' 카테고리의 다른 글
| Loader (0) | 2020.07.09 |
|---|---|
| Webpack - 기본 환경 (0) | 2020.07.07 |
| Module 개념 (0) | 2020.07.07 |